Is The Pages App For Print Design Or Web Design
It is an astounding experience to walk the halls at the annual meeting of the Society for News Design (SND): every wall is covered with full-pages spreads from the best-designed newspapers around the world. The book reprinting the award-winning pages is a great design resource, but the physical presence of the full-size newsprint was utterly overwhelming.
Newspaper designers have a huge canvas to play with. Their designs can be striking and yet intricate and pack much more impact than a web page; especially because the entire double-page spread is in-your-face in a fraction of a second. Wham, here's the news.
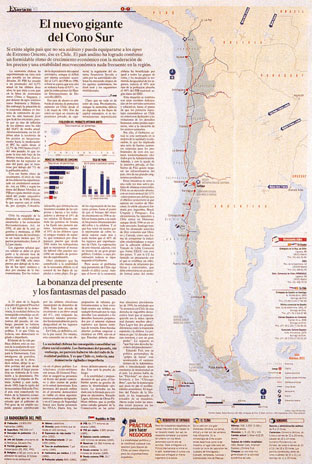
The page in the figure is a great example of the possibilities in print: a large, high-resolution map sets the stage for a story about Chile and does double duty as an information graphic for several data nuggets. More data is visualized in smaller graphics around the page. And, of course, there is room for a large amount of text that is set in high-resolution type and nicely integrated with the headlines and graphics in a pleasing overall layout that allows the eye to move from overview to details in a fraction of a second.

The image is from the 30th edition of The Best of Newspaper Design.
Dimensionality
Print design is 2-dimensional, with much attention paid to layout. It is obviously possible for the reader to turn the page, but substantial interplay between different spreads is rare. Typically, each view is a design unit created for a fixed size canvas — often a big canvas when designing newspapers or posters.
In contrast, Web design is simultaneously 1-dimensional and N-dimensional.
A web page is fundamentally a scrolling experience for the user as opposed to a canvas experience. A small amount of 2-dimensional layout is possible, but not to the extent of creating a preplanned experience with a fixed spatial relationship between elements. Users often begin scrolling before all elements have been rendered, and different users will scroll the page in different ways throughout their reading experience.
Precise placement of elements on a web page goes against the nature of HTML and can only be achieved to an approximation for pages that are able to adjust to different window sizes. Thus, 2-dimensional relationships between page elements are less important than 1-dimensional relationships (what's early on the page; what's later on the page).
Navigation
The N-dimensional aspect of web design follows from the hypertext navigation that is the essence of the web. Moving around is what the web is all about. When analyzing the look-and-feel of a website, the feel completely dominates the user experience. After all, doing is more memorable and makes a stronger emotional impact than seeing.
In print, navigation mainly consists of page turning: an ultra-simple user interface which is one of the printed medium's great benefits. Because page turning is so limited, it is often not even thought of as a design element. In contrast, hypertext navigation is a major component of web design, requiring decisions such as:
- appearance of links
- how to explain where users can go and where each link will lead
- visualization of the user's current location
- information architecture
Response Time, Resolution, and Canvas Size
Print is immensely superior to the web in terms of speed, type and image quality, and the size of the visible space. These differences are not fundamental. We will eventually get:
- bandwidth fast enough to download a web page as fast as one can turn the page in a newspaper
- screen resolution sharp enough to render type so crisply that reading speed from screens reaches that of paper
- huge screens the size of a newspaper spread — in fact, I think that newspaper-sized screens are about the limit where it may not make sense to make screens any larger
For the next 10 years or so, the differences will remain and will dictate restrictions on web design: fewer graphics, smaller graphics, shorter text (since it is unpleasant to read online), less fancy typography (since you don't know which fonts the user has installed), and less-ambitious layouts.
Even when we get perfect hardware in 10 years, it will continue to be necessary to limit the word count since users are more impatient online and are motivated to move on. It will also be necessary to design web information for small-canvas layouts since portable devices will retain small screens even as we get huge screens in the office.
I predict that new, non-window-based screen management techniques will appear that will allow more interesting utilization of the future huge displays. A bigger display doesn't simply imply larger windows, even though some systems currently promote the notion of "maximization" as the ultimate user goal.
Multimedia, Interactivity, and Overlays
Print can stun the reader with high-impact visualization, but the online medium ultimately wins because of the user engagement that is made possible by nonstatic design elements. The web can show moving images under user control and it can allow the user to manipulate interactive widgets. In the future, it will also be possible to use alpha-channel blending and overlay multiple layers of information.
Basic web technology easily allows an interactive map of Chile where the user can click on a city or region to go to a specialized page with more in-depth information. An even greater amount of engagement follows from a more closely integrated interactive visualization where pointing to objects results in explanations or expansions in context, possibly using pop-ups, overlays, or voiceover. Such highly interactive information graphics require the use of nonstandard technology and are therefore not currently recommended on mainstream web pages, but they can be used in specialized services and will hopefully become a common part of the web's future.
Respect (no, Relish) the Differences
Anything that is a great print design is likely to be a lousy web design. There are so many differences between the two media that it is necessary to take different design approaches to utilize the strengths of each medium and minimize its weaknesses.
- Print design is based on letting the eyes walk over the information, selectively looking at information objects and using spatial juxtaposition to make page elements enhance and explain each other.
- Web design functions by letting the hands move the information (by scrolling or clicking); information relationships are expressed temporally as part of an interaction and user movement.
With better hardware, differences in terms of appearance and layout may diminish. At the same time, more powerful software and a better understanding of interactive information objects will increase the differences in terms of interaction and user control. Current web designs are insufficiently interactive and have extremely poor use of multimedia. It is rare to see a web animation that has any goal besides annoying the user.
Print design is highly refined, as evidenced by glancing through the recent book of award-winning designs. Web design is impoverished because too many sites strive for the wrong standards of excellence that made sense in the print world but do not make sufficient advances in interactivity.
Is The Pages App For Print Design Or Web Design
Source: https://www.nngroup.com/articles/differences-between-print-design-and-web-design/
Posted by: berrynough1996.blogspot.com

0 Response to "Is The Pages App For Print Design Or Web Design"
Post a Comment