Interactive Web Design Collaboration Tools
17 interactive website designs you'll want to steal

Take your UX to the next level with a little interaction. Here's our roundup of the top 17 interactive websites – number 3 is our favorite!
As a UI/UX designer, it's your job to create delightful experiences for users. But despite the regular reminders of the importance of readability and UI accessibility, usability simply isn't enough to create a memorable experience. So what's a designer to do?
Design interactive websites in minutes with Justinmind
Download Free
It's time to design an interactive website. Sites that response to a user's interaction or complement the user journey with functional and captivating interaction don't just make users smile. They actually contribute to keeping users engaged and coming back for more.
Here are 17 awesome examples of interactive websites that go above and beyond for their users. We've also included some prototyping techniques on how to get started with their interactive features in your design process, using the Justinmind prototyping tool. So if you're ready to start designing interactive sites without sacrificing usability, let's get begin!
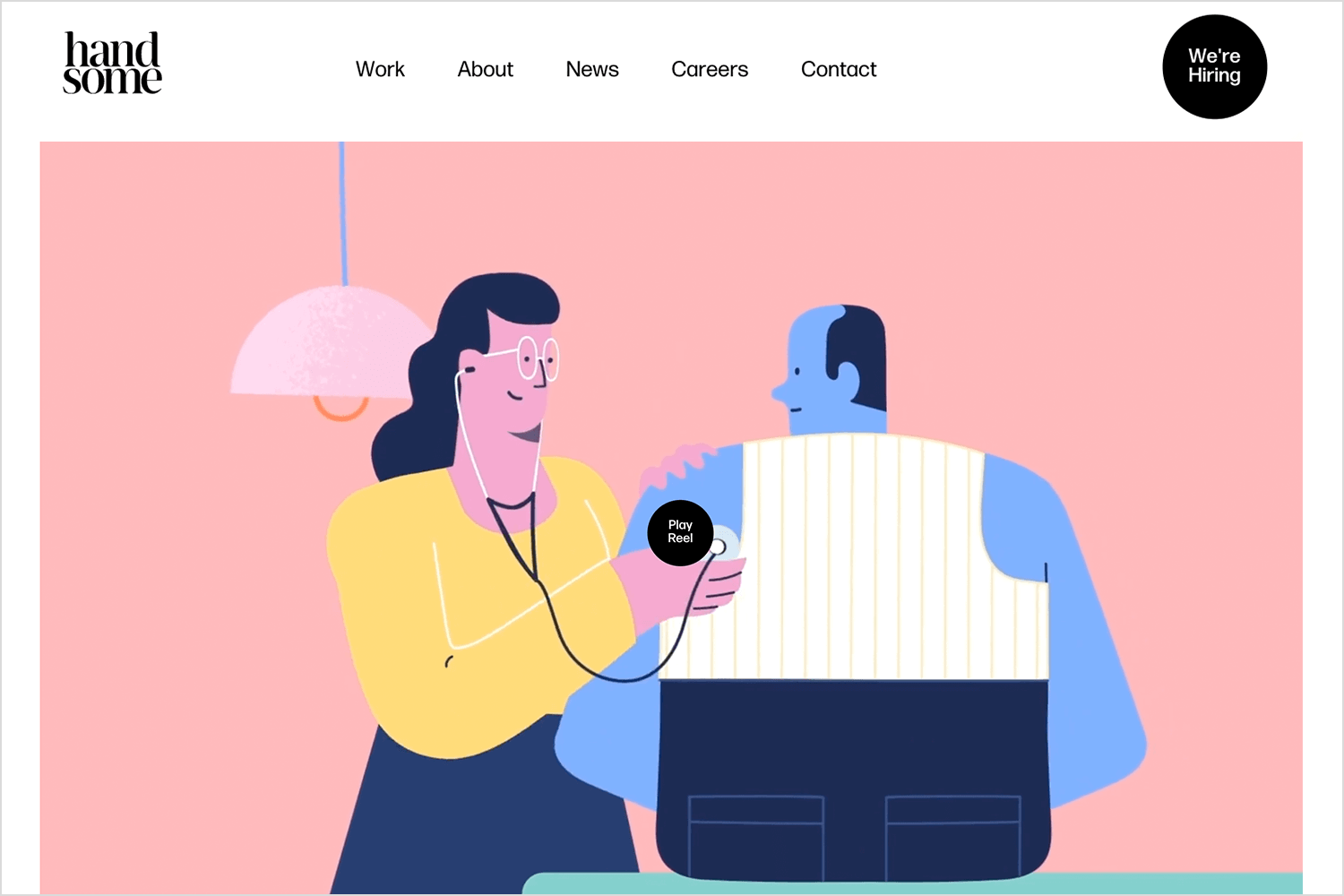
#1 Interactive website: Handsome

Image credit: Awwwards
Handsome is a holistic experience design agency that specializes in creating deeply connected brands, services and products.
Handsome's website has a black and white, retro-vintage theme which is accompanied by a selection of charming microinteractions that delight visitors as they explore. Each project is displayed within the horizontal scrolling menu, a 'must-see' feature of this site.
How to design it with Justinmind: Create a website prototype by choosing the web device template when you open Justinmind. Drag and drop widgets to the canvas and customize your UI elements. Try using contrasting hues to replicate Handsome's minimal color scheme. Then, create your horizontal scrolling bars by following the steps in this tutorial.
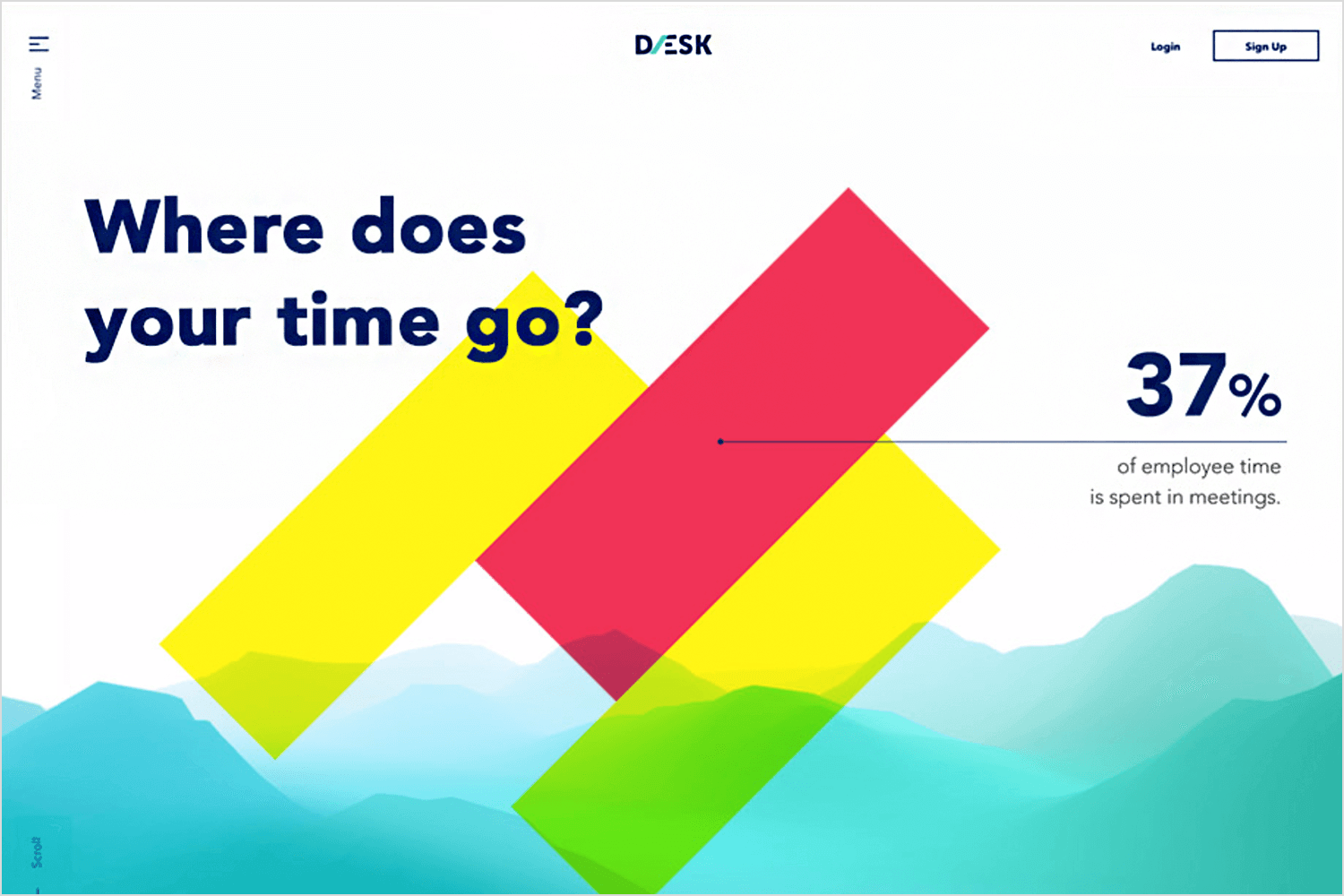
#2 Interactive website: Daesk

Image credit: Awwwards
Daesk is a website project designed by Web Design studio, 17Grad.
Daesk features a parallax scrolling site with vibrant acid colors and gorgeous blended background vectors. We love the Call to Action button that reacts to your mouse, and the floating reviews that will draw your attention as you scroll.
How to design it with Justinmind: You can easily create a parallax scrolling effect in your prototypes with Justinmind using our pin feature. Learn more here.
#3 Interactive website: Tillamook Sauce Starters

Image credit: Awwwards
Tillamook Sauce Starters is a website made by Hello Design. The website features a scroll-to-make experience, which takes visitors on an interactive journey through cooking pasta with Tillamook. Mix, melt, enjoy.
We love how clean the visuals are and how the fluid each scroll movement is. Cheese sauce has never looked so good!
How to design it with Justinmind: you'll need to create a parallax scrolling website. Pin UI elements to the canvas and have their position adapt to the screen's resolution or container's size.
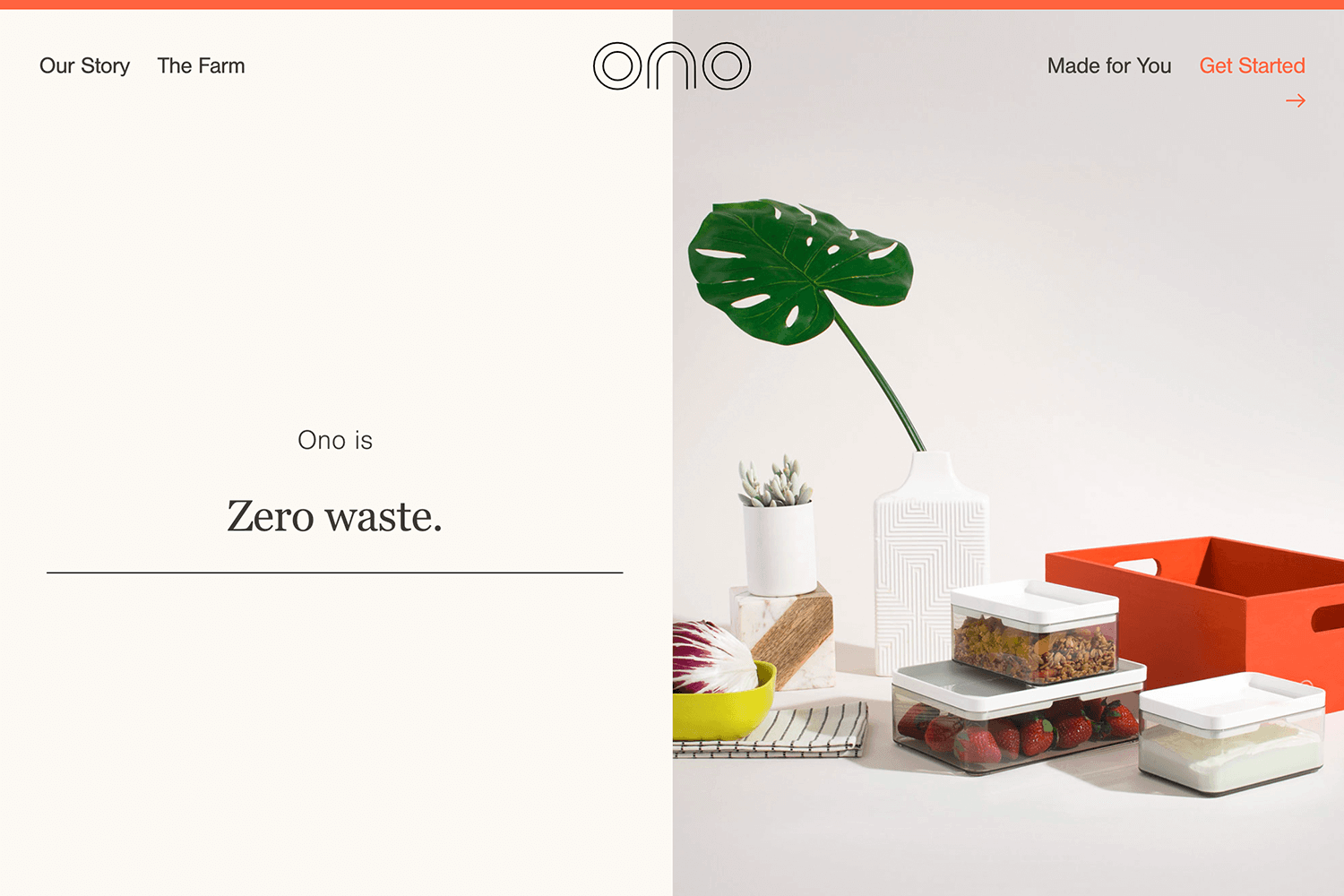
#4 Interactive website: Ono

Image credit: Awwwards
Ono is a zero waste, wholesome and highly personalized meal delivery service that uses DNA, gut biome and lifestyle data to personalize your order.
Ono's site uses a split-screen layout and contrasting earthy tones to separate the stunning visuals and text. Its use of large fonts keep links accessible. Ono uses big data in its onboarding process, guiding users through a personal health assessment to be able to suggest the best possible food recommendations.
How to design it with Justinmind: Use dynamic panels to create a split-screen layout in Justinmind. Dynamic panels are container widgets that allow you to display different content elements within the same region of the screen.
#5 Interactive website: Nike Reactor

Image credit: Awwwards
The Nike Reactor allows you to build personalized Nike React footwear and try it on for size via the interactive website.
When you land on the Nike React Homepage, you're greeted with an animated figure running across the screen, sporting Nike React sneakers, shape-shifting between a body made of feathers and bubbles. From there, you can create your own Nike React experience, choosing your pillow shape (as light as flamingos or soap bubbles, or as responsive as basket balls or space hoppers), running style (Sunday special, Serotonin seeker, Zen master etc.), and sneaker color (pink matcha, red lava, fusion black). Click to see the animated figure sporting your personalized Nike React experience on-screen.
How to design it with Justinmind: Check out our Events system to design rich web interactions to animate your prototypes.
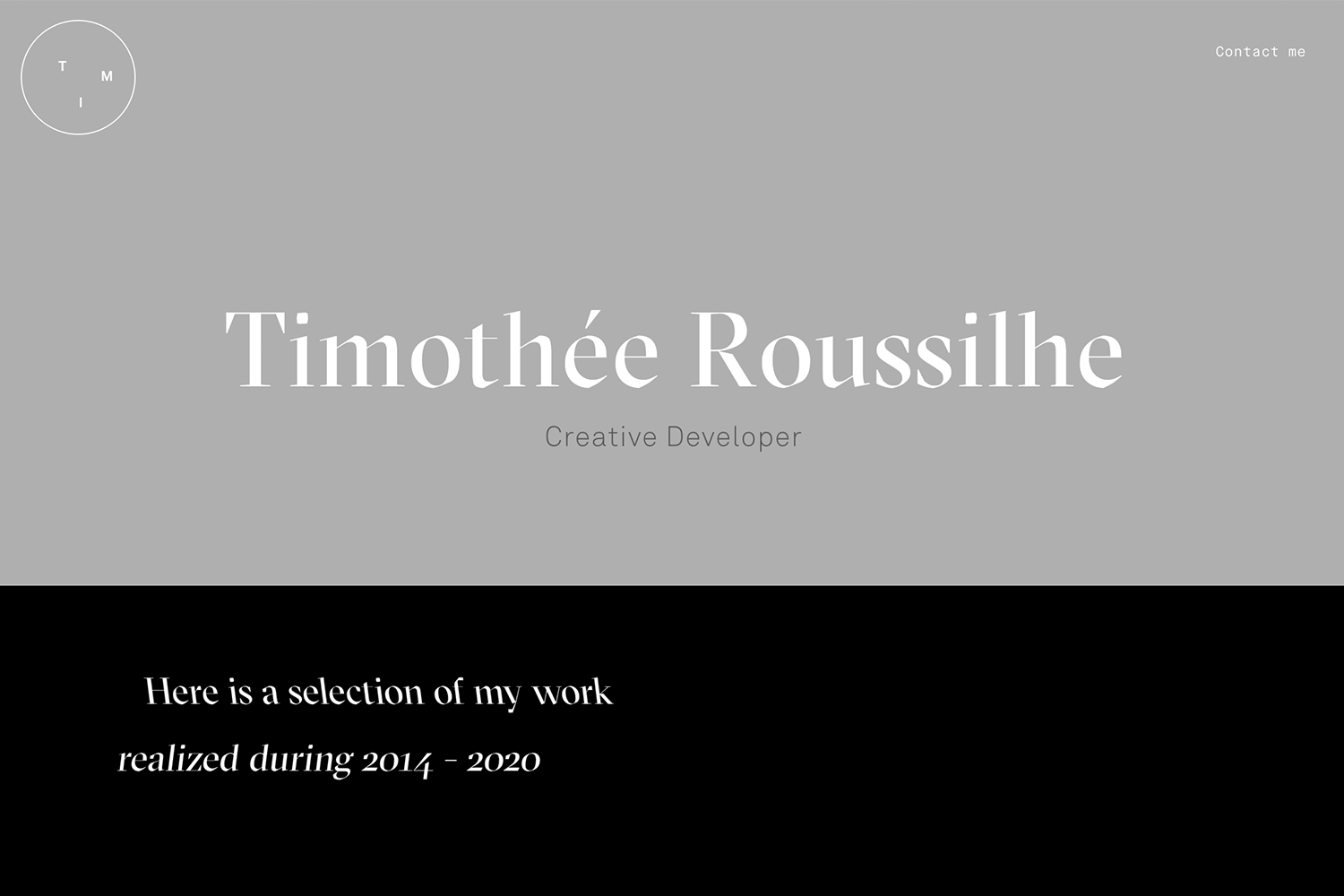
#6 Interactive website: Tim Roussilhe Portfolio

Creative developer Tim Roussilhe's personal website is full of amusing micro-interactions. Scroll down to view his project, each with their own interactive elements!
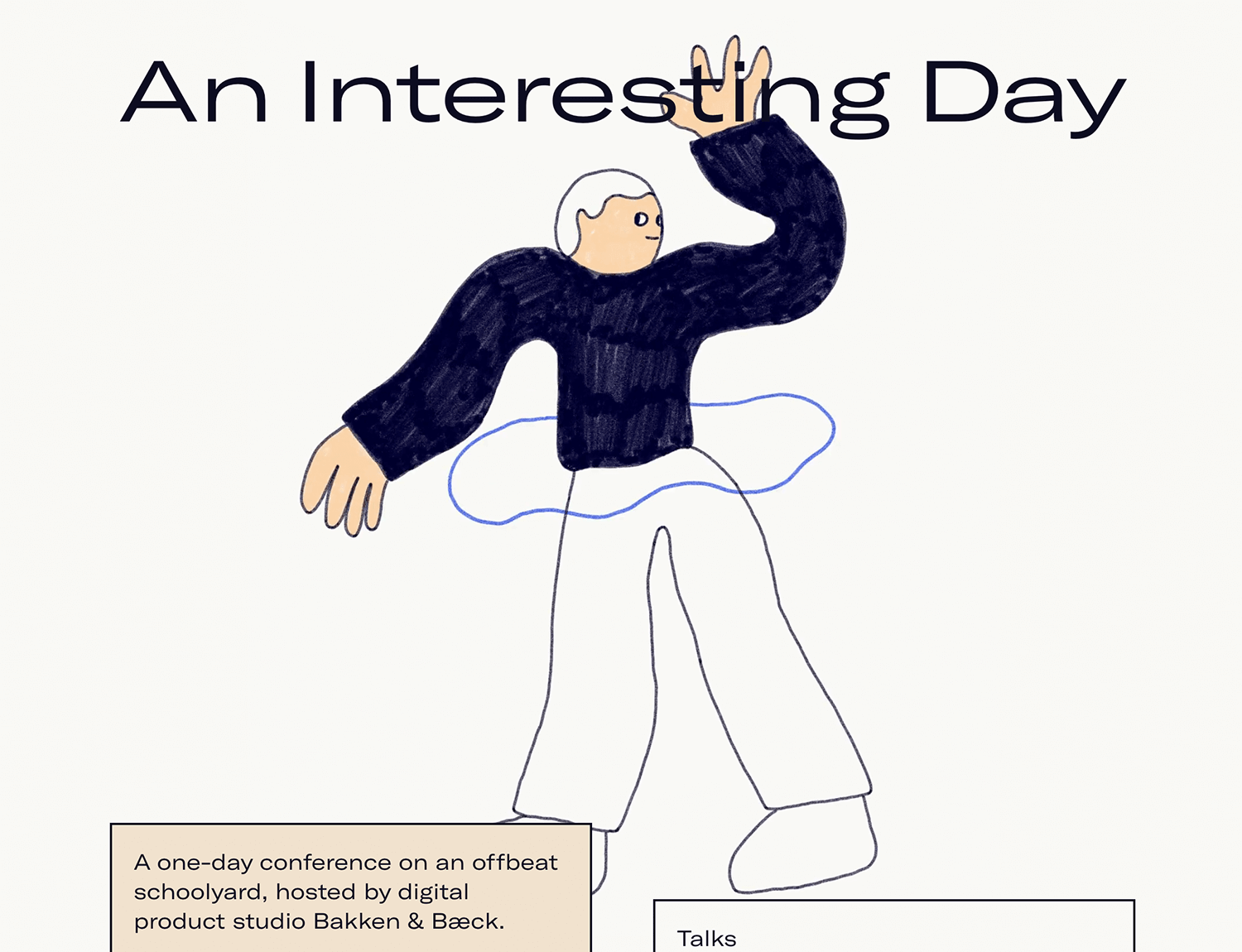
#7 Interactive website: An Interesting Day

Image credit: One Page Love
'An Interesting Day' is a one page website announcing digital studio Bakken & Bæck's 2018 'An Interesting Day' conference.
The one pager features a fun interactive color scheme slider with links to the host's website, previous conferences, and contact information. You can reach all of the site's information without needing to scroll at all.
How to design it with Justinmind: you can create a one page website prototype in Justinmind. If you want your site to scroll, start by creating a parallax layout and page markers. If you want a one pager without scroll, simply place all of your content on Justinmind's canvas so that it is viewable during simulation.
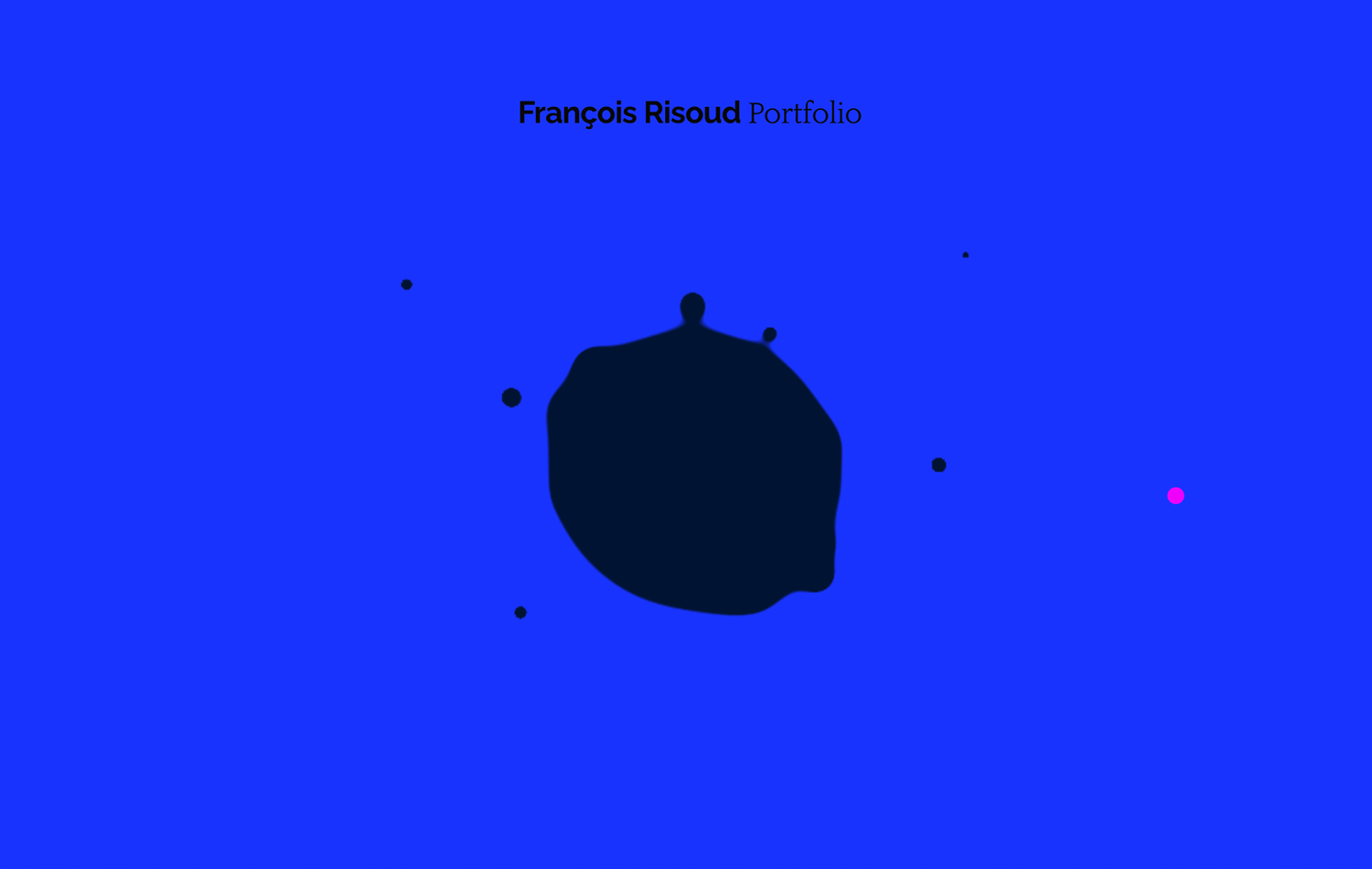
#8 Interactive website: François Risoud Portfolio

This is freelance full-stack developer François Risoud's portfolio website. His site features a quantum physics background, a theme that continues throughout. Click the blob to learn more about François, his skills and past projects. A very original resume!
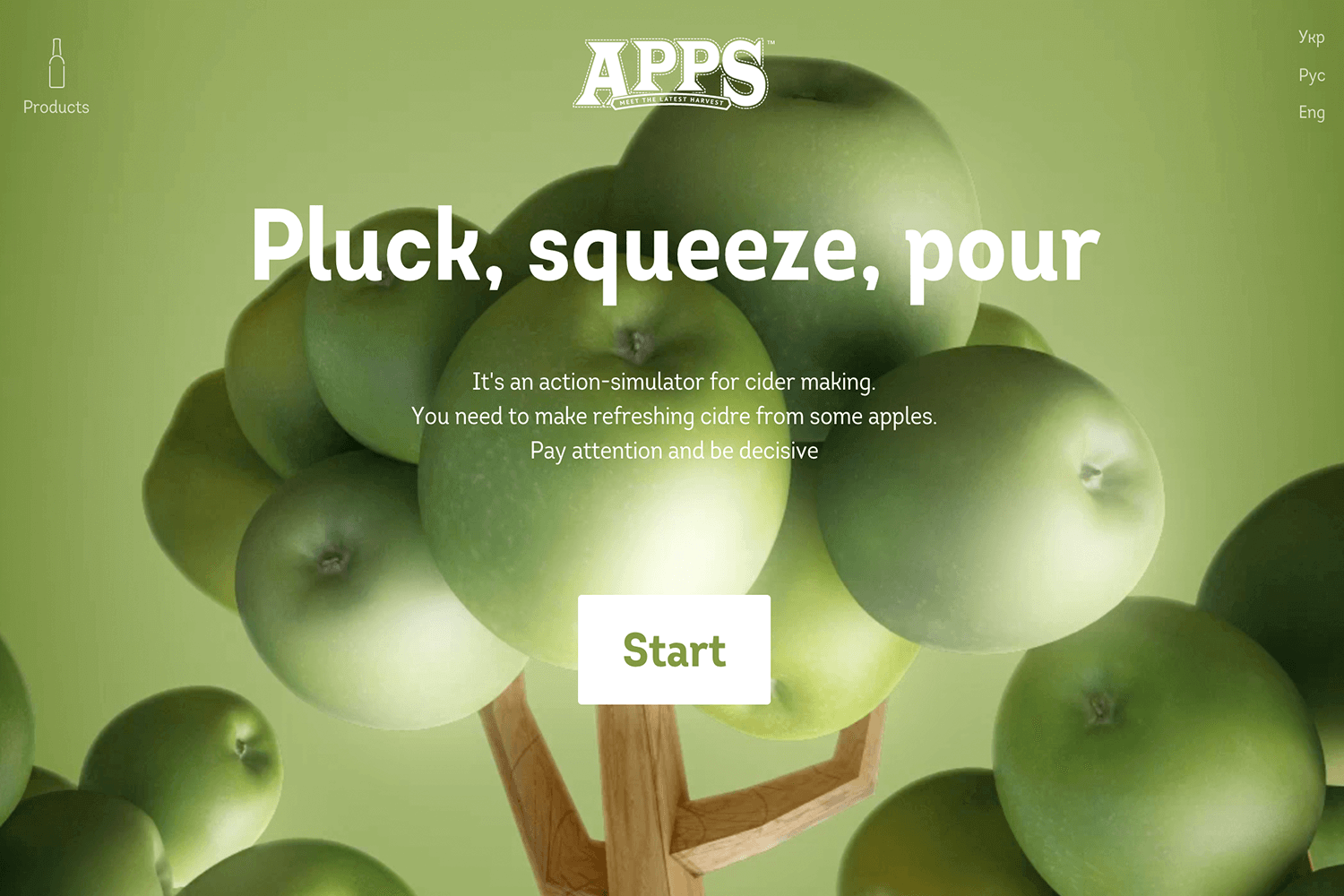
#9 Interactive website: APPs

APPs is as interactive as they come. The website is all about creating impact with visuals and motion, guiding users through the process of making apple cider. The site also has a narrator that walks us through the whole thing!
We love that APPs put the power in the hands of the user, who has to press certain keys on their keyboard to move through the story. Effectively, this means that users decide the pace of the story! It's to the point and doesn't stretch on, making the story and animations enjoyable – as opposed to overwhelming!
#10 Interactive website: Ethics for design

Image credit: One Page Love
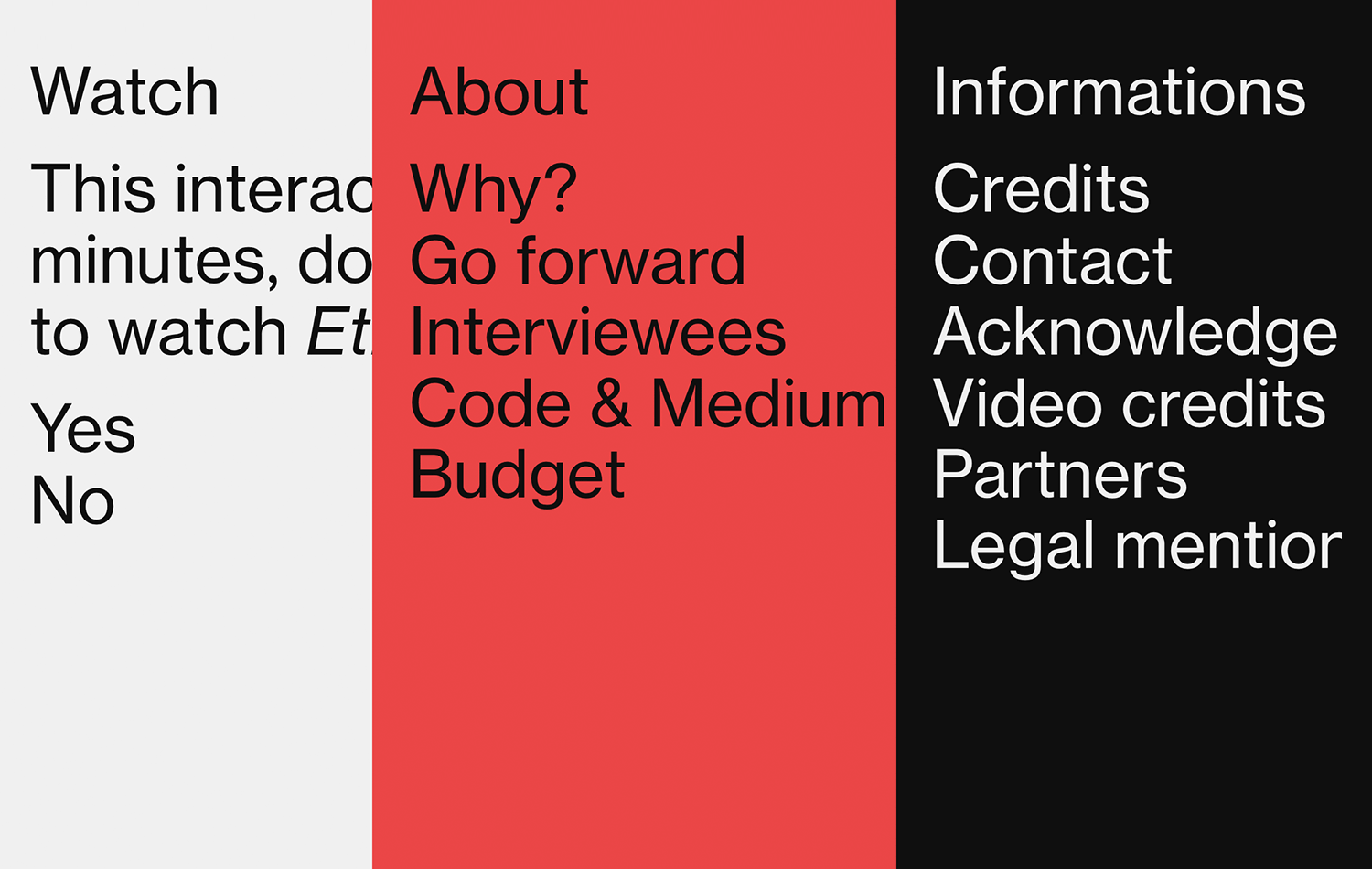
Ethics for Design hosts an interactive on-site documentary that discusses the impact design has on society. The site uses a 100% browser width layout, which brings the documentary to life.
How to design it with Justinmind: with Justinmind's latest release, you can change the screen properties to "Full browser width" so that upon enlarging or shrinking the page, your header will content will adapt to fill the page.
#11 Interactive website: Uber sign language

Image credit: One Page Love
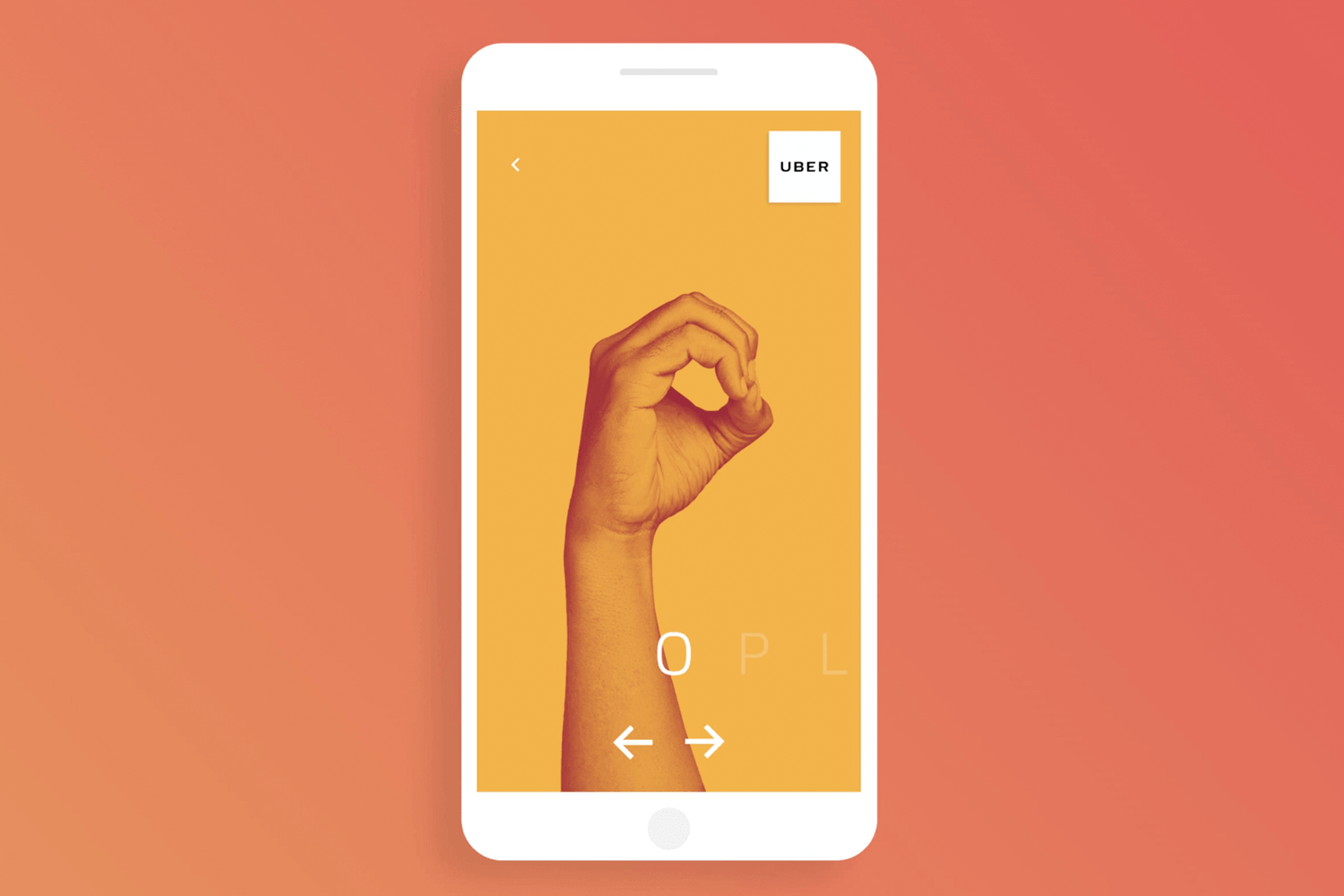
This Uber sign language site teaches users how to sign to be able to communicate with American hearing-impaired drivers.
This is a great example of accessibility in website design, plus the interactive qualities of the site make the learning experience even more interesting. The use of cool gradients gives the website character without taking away from the most important content.
#12 Interactive website: mediaBOOM

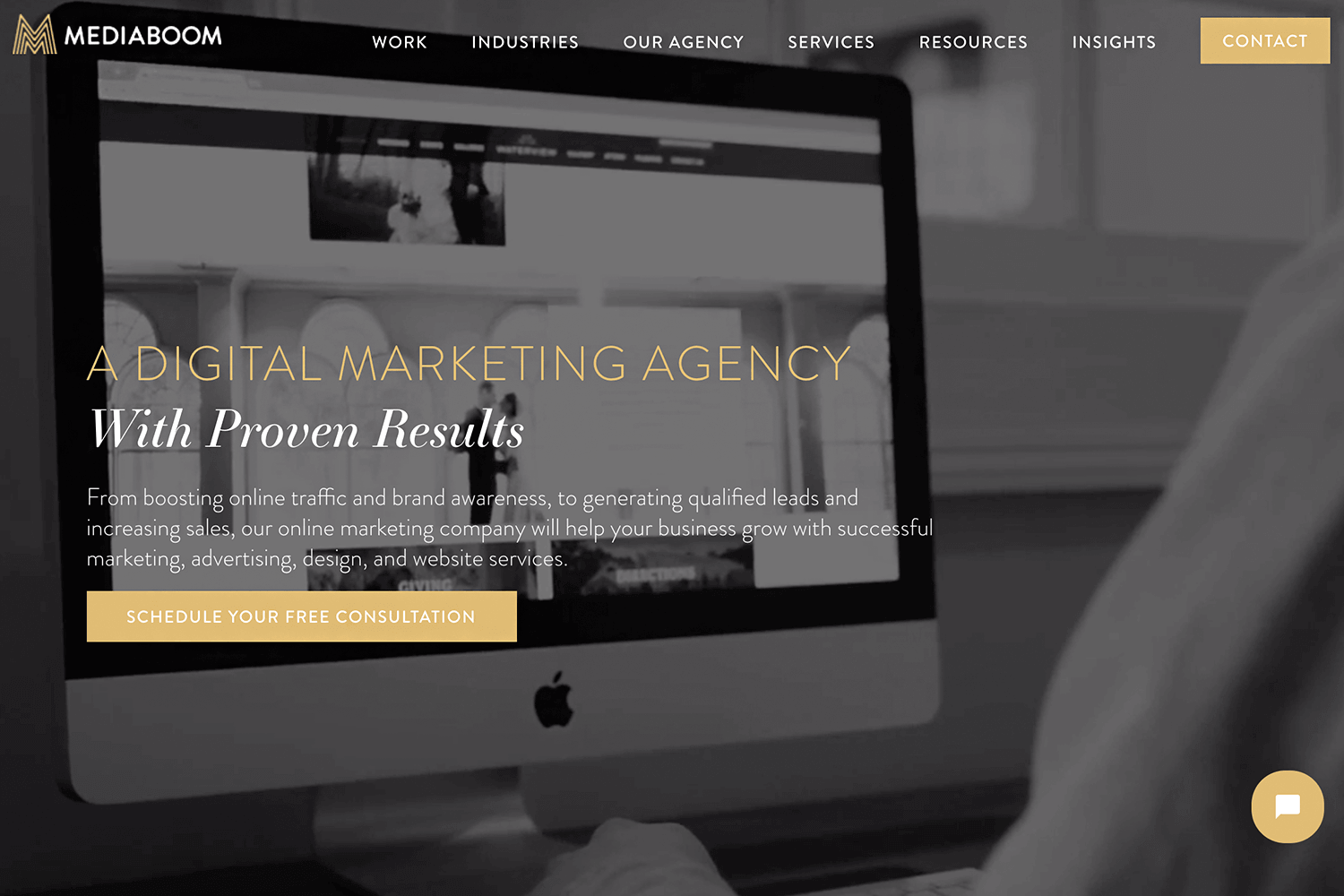
Digital Marketing and Advertising agency mediaBOOM has taken a unique approach to creating its branding.
Its interactive website features a background video that gives visitors an insight into the agency's culture and day to day.
How to design it with Justinmind: if you want to include video in your prototype, simply use the HTML embed feature. You can embed any URL you like.
#13 Interactive website: Zwift

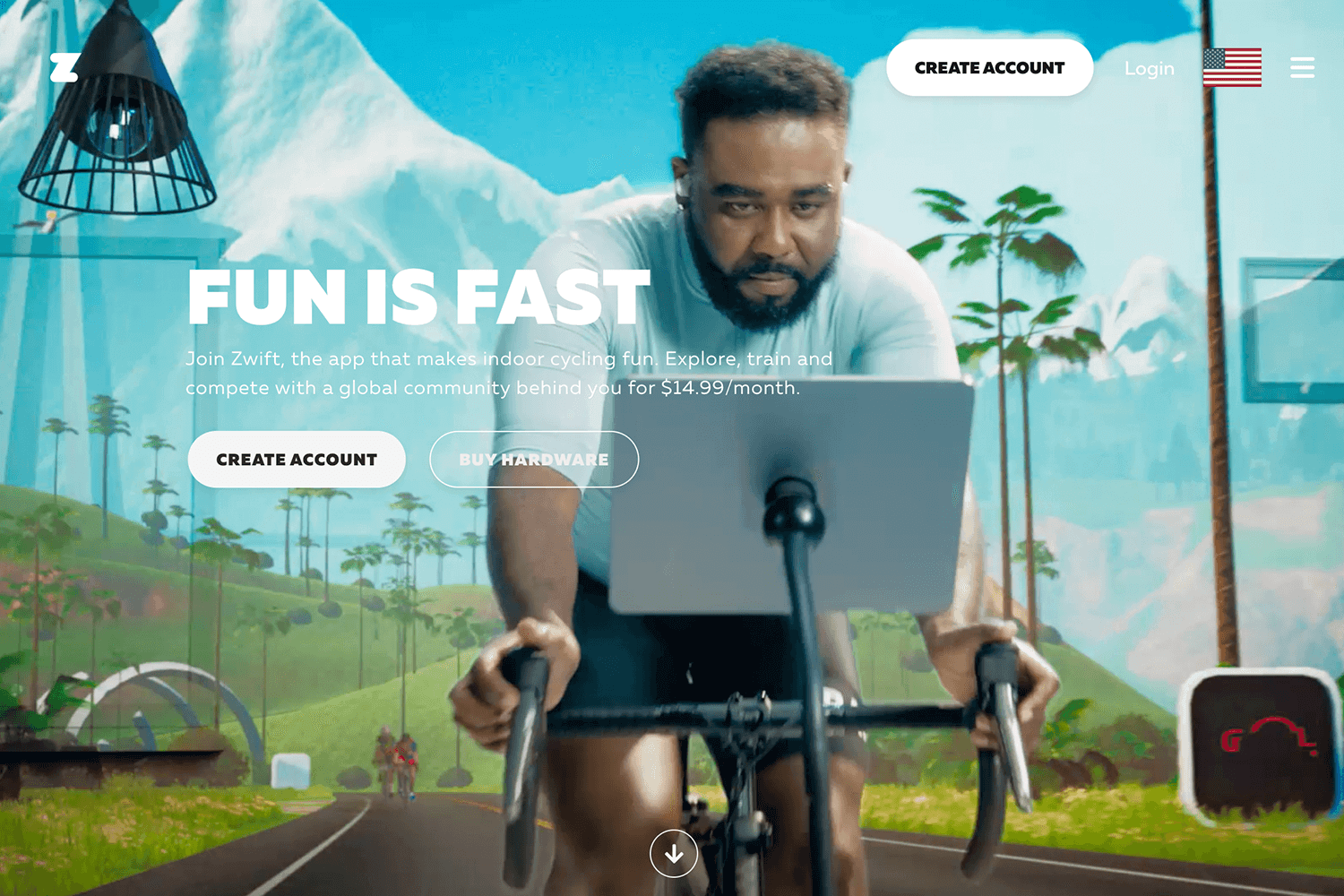
Zwift is a training app for cyclists. It features an at home training game that connects cyclists around the world.
The website where users can download the apps includes interactive previews of the app simulation, to give users a taste of the types of workouts they can hope to achieve with Zwift.
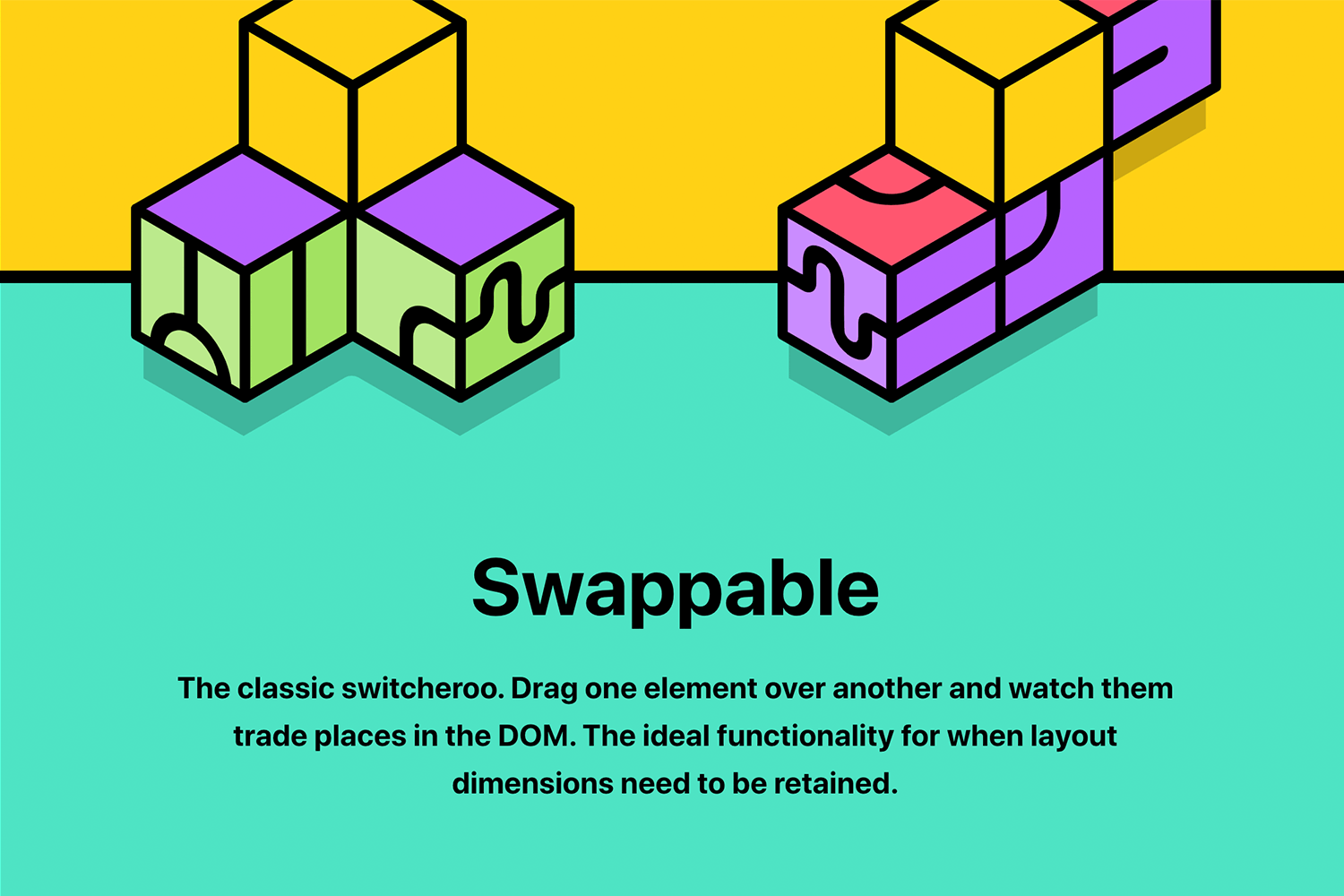
#14 Interactive website: Draggable by Shopify

Draggable by Shopify is a microsite hosted by GitHub, featuring a lightweight, responsive drag and drop widget library.
The site introduces drag and drop functionality for creating website UI elements. Visitors are encouraged to get involved and play around with the on-screen items.
How to design it with Justinmind: create a responsive website prototype using Justinmind's scalable and pinnable UI elements. Alternatively, kick start your responsive web design with our responsive web design template, complete with scalable images, prioritized content blocks and fixed-position UI elements.
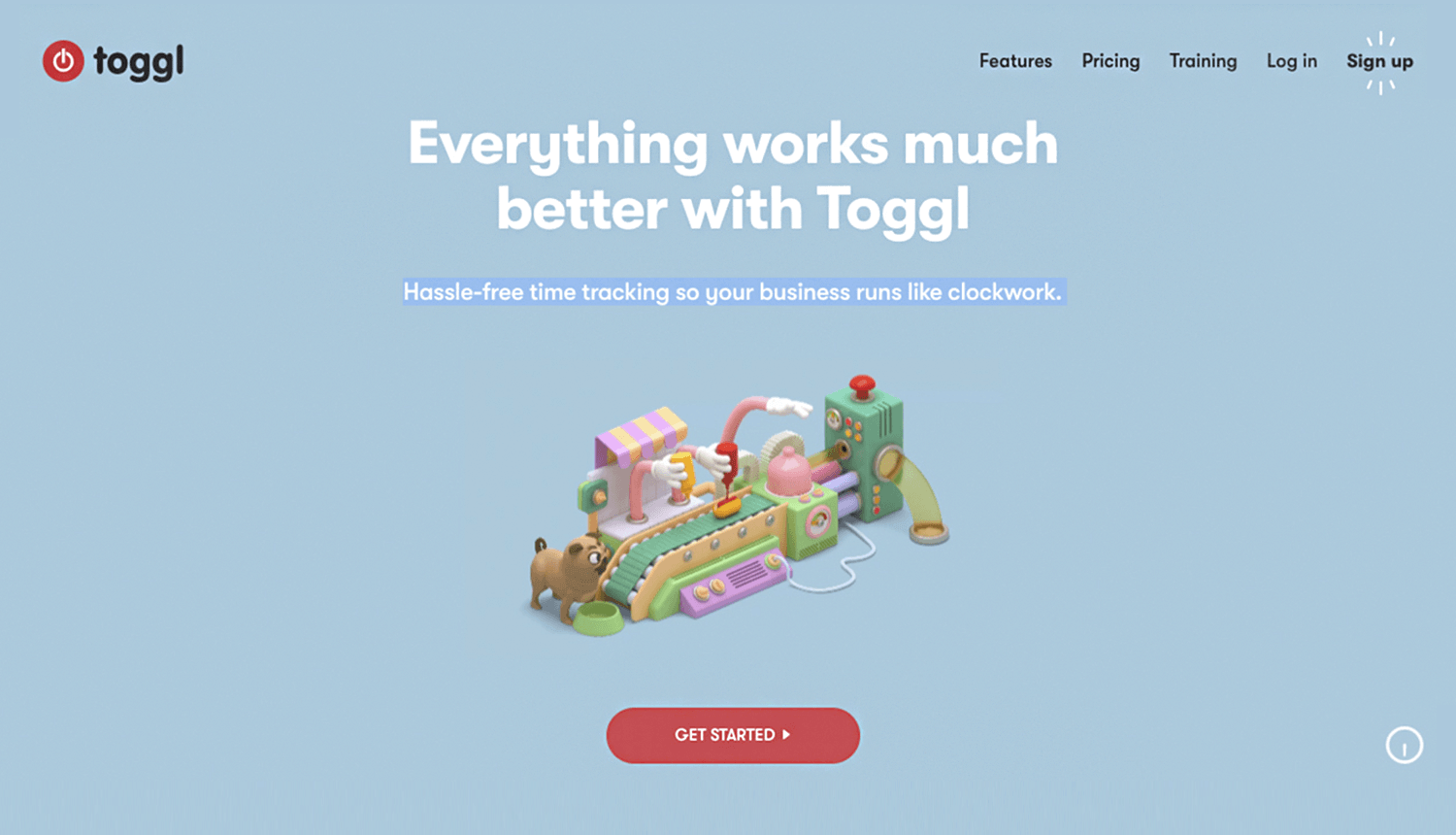
#15 Interactive website: Toggl

Image credit: Awwwards
Toggl is a time tracking app that offers online time tracking and reporting services from the web browser, as well as mobile app.
Why should time tracking have to be a drag? Toggle's Homepage features whimsical interactions and visuals, which can also be found in other parts of the site, such as the features, training, pricing and sign up pages.
How to design it with Justinmind: create fun visuals and animations in your prototypes with the help of customizable SVG vectors. Change their color and scale them to the size you need.
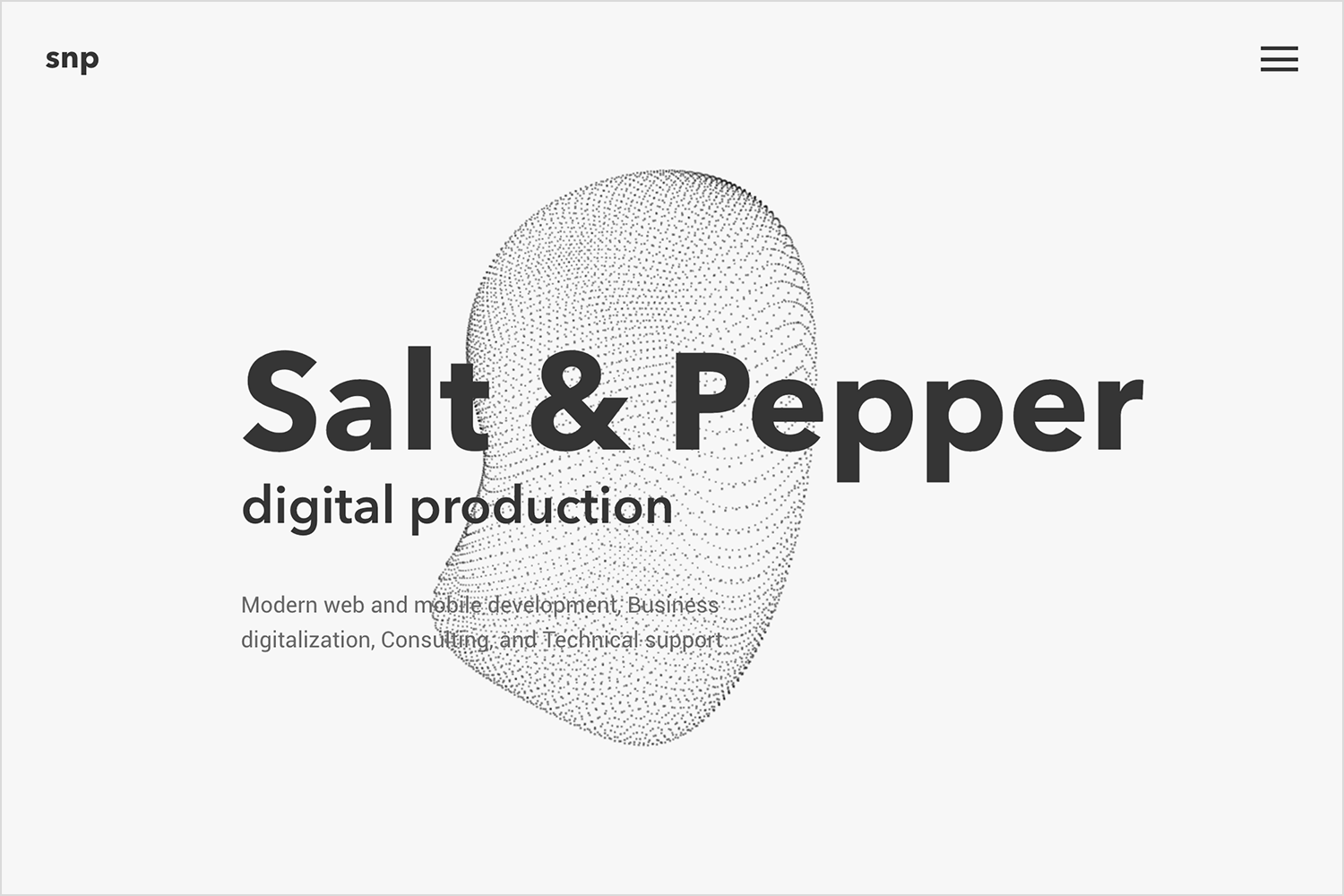
#16 Interactive website: Salt & Pepper

Image credit: Awwwards
Salt & Pepper offers consulting, development and technical support for Ruby on Rails web programming.
The website's Home features a responsive display. The black and white color scheme is a theme throughout the site. This along with the large, block fonts helps visitors read through the features and get the support they need as efficiently as possible.
How to design it with Justinmind: did you know you that you can use all your favorite Google Fonts in Justinmind?
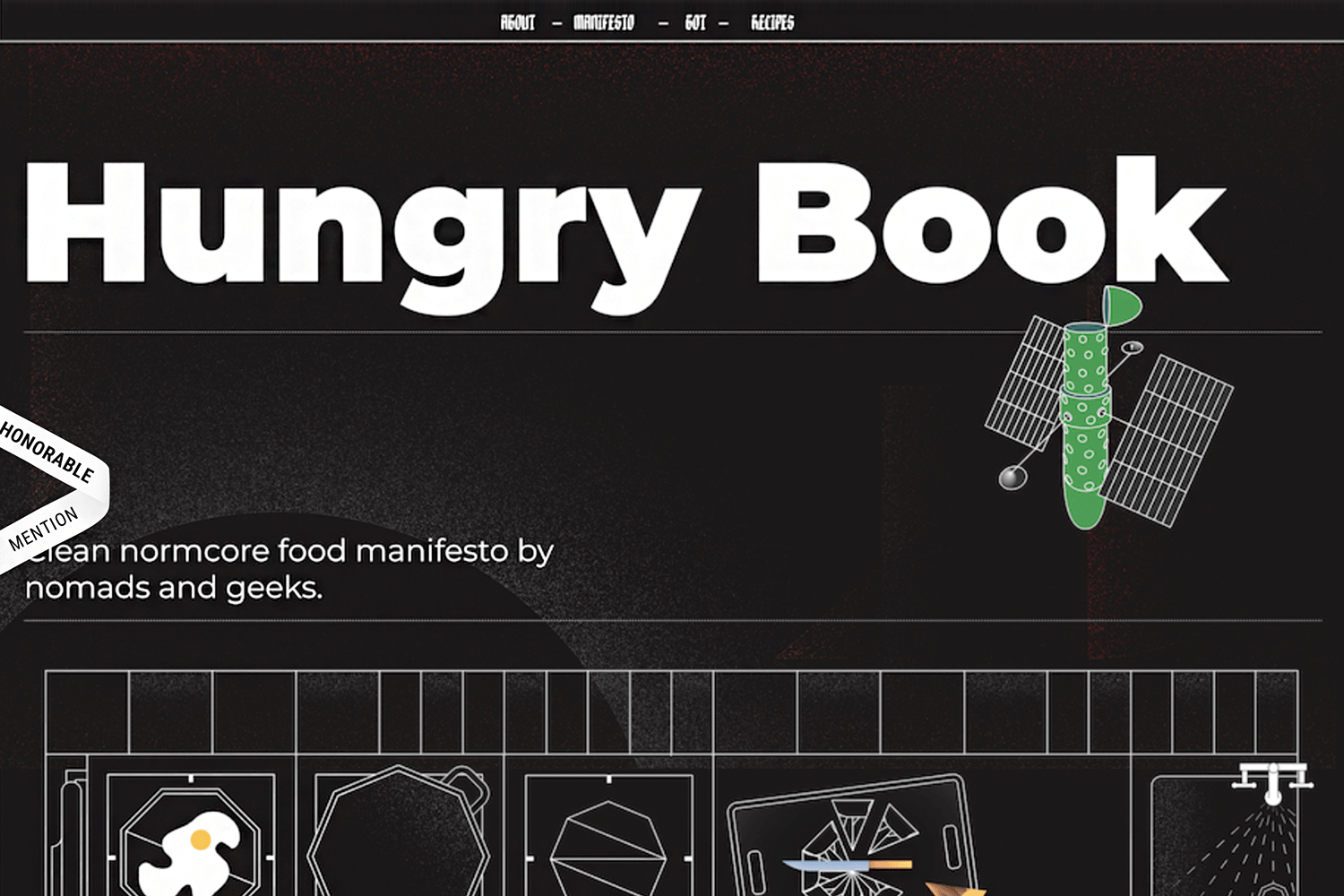
#17 Interactive website: Hungry Book

Image credit: Awwwards
Hungry Book is an art project inspired by minimalism in food. The manifesto uses Occam's Razor to create a basic kitchen set and identify key ingredients for rational consumption.
Scroll through the site to learn more. You'll be met with content from all angles, making this site a real adventure!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Interactive Web Design Collaboration Tools
Source: https://www.justinmind.com/blog/17-interactive-website-designs-youll-want-to-steal/
Posted by: berrynough1996.blogspot.com

0 Response to "Interactive Web Design Collaboration Tools"
Post a Comment